- Credits
- 2,554

- DOM Nedir? -
Document Object Model (DOM) : Doküman Nesne Modeli olarakta bilinen DOM, kullanmakta olduğumuz tarayıcılar her web sitesini birer belge olarak tanımlar. Bu belgeler içerisinde bulunan tüm dökümanlar da nesne olarak kabul edilir. Bu sitelerde kullanılan metin, resim, form gibi araçlar nesne tanımı içerisine girmektedir. DOM dokümandaki nesnelere erişmek ve içeriğini, stilini, yapısını değiştirmek için kullanılır (kimlikler, sınıflar, nitelikler, ögeler vs.)
- DOM Yapısı -
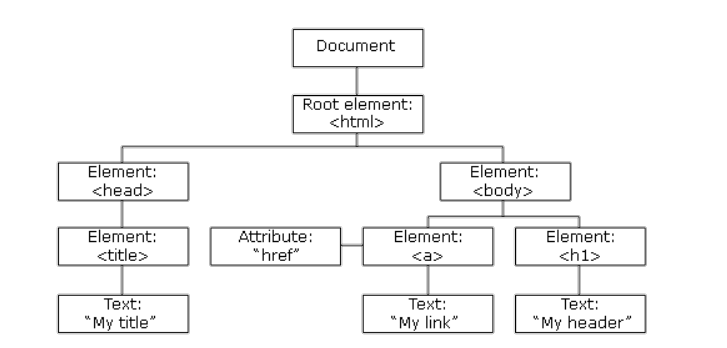
DOM yapısını şu şekilde ele alabiliriz,
En başta <html> etiketi, onun altında ise içerisine yazılmış diğer etiketler bulunur. Örnek olarak sayfa yapısını DOM yönünden inceleyelim.

<html> | Html etiketi içerisine yazılacak tüm etiketleri kapsar. Html etiketi kullanmadan diğer etiketlerin bir anlamı olmaz. |
<head> | Bu etiket sayfanın tarayıcıya ve arama motorlarına tanıtıldığı (Meta etiketleriyle), CSS ve Javascript dosyalarının dahil edildiği alanı temsil etmektedir. Sayfa görünümde herhangi bir değişikliğe sebep olmaz. |
<title> | Bu etiket sayfa isminin belirtilmesini sağlar. Yani tarayıcı sekmesini temsil eden adı kapsar. |
<body> | Bu etiket arasında yazacağımız tüm etiketler ekrana yansır. Genel olarak tasarım yaparken <body> etiketleri arasında çalışıyoruz. Yani <body> etiketi bir html dosyanın en önemli kısmı. |
<a> | Bağlantı metinleri oluşturmak için kullanılır, bağlantılar başka sayfalara geçiş için kullanılır. Bu etiketin en önemli özelliği href özelliğidir. Bu özellik ile bağlantı oluşturmak istediğimiz sayfanın URL'u belirtilir. |
<h1> | Genellikle sayfanın başlangıcında görünen ilk başlık etiketidir. Sayfa içerisinde yer alan H etiketleri hiyerarşisinin en üst kısmında yer alır. |
Örnek olarak bir programlama dili ile iletişime geçelim ;
Ben PHP'Yİ kullanacağım, form.html adında bir belge oluşturalım.
HTML:<html>
<head>
<title>PHP & DOM | THT</title>
</head>
<body>
<form method=”POST” action=”post.php”>
<input type="text" name="name">
<input type="text" name="surname">
<input type="submit" value="Gönder">
</form>
</body>
</html>
post.php
<?php
if(isset($_POST))
{
$name = $_POST[‘name’];
$surname = $_POST[‘surname’];
echo “Adınız : ”.$name.“ Soyadınız : ”.$surname;
}
Yukarıdaki örnekte bir HTML belgesi içerisine bazı etiketler atadık. Form etiketi içerisinde iki adet inputumuz var. Bu inputları action post.php ifadesiyle post.php adında bir php dosyasına gönderiyoruz. post.php dosyasında da inputlardan gelen ifadeleri name özelliğiyle yakalayıp değişkene atıyoruz ve ekrana basıyoruz.

DOM'nin ne olduğundan bahsetmişken oluşturabileceği zararlara da örnek verelim.
- DOM Based XSS -
Türkçe karşılığı DOM tabanlı XSS olarak geçmektedir. HTML kodlarının aksine DOM üzerinde gerçekleşen bir XSS zafiyet türüdür.
Stored ve Reflected XSS saldırılarının sonuçlarını görmek mümkünken Dom tabanlı saldırılarda HTML kaynağı ve dönen yanıt aynı şekilde olacaktır.
DOM tabanlı XSS zafiyeti çoğunlukla kullanıcı tarafından ulaşılabilir durumdadır.
Ve günümüzde yaygın olarak görülen bir XSS zafiyet türüdür.
Şimdi ise örnek bir DOM tabanlı XSS zafiyeti oluşturalım,
aşağıdaki kodları içeren bir sitemiz olsun
http://dom-deneme.com/dom.html
Kod:
<script>
document.write("<b>Geçerli URL</b> : " + document.baseURI);
</script>
Kod:
http://dom-deneme.com/dom.html#<script>alert(1)</script>


